
Gutenberg, es el nombre que se la ha dado al nuevo editor de WP.
Incorporado en WordPress 5.0, supone un importante cambio a la hora de generar contenidos es WordPress. La versión con la que estamos trabajando actualmente es la 5.6.2.
Editor clásico
Hasta entonces, en WP se trabajaba por defecto, en el denominado editor clásico. Un editor en el que todos los contenidos, texto, imágenes, enlaces…, se creaban en una única ventana a modo de procesador de textos, en el que en la mayoría de las ocasiones se precisaba de la previsualización en el navegador, para poder comprobar cómo se visualizaría en el lado del usuario/a.
El Plugin WP Lorem ipsum, crea entradas con un tipo de bloque, que emula este tipo de editor.

Editor Gutenberg
El nuevo editor, pretende ser más visual y aunque sea un constructor de tipo Backend (que se trabaja en la parte de administración del sitio), permite trabajar en modo de visualización en «tiempo real», y que pretende no tener la necesidad de previsualizar en el navegador los diferentes efectos y opciones.
Aunque la realidad es que sí debemos previsualizar en navegador, es cierto que podemos visualizar el resultado aproximado en el propio editor en la mayoría de las opciones y efectos, pero debemos controlar los cambios en los diferentes tipos de navegador.
Es un constructor, más flexible e intuitivo, que facilita tareas que anteriormente solo se podían realizar con código o instalando otros constructores visuales. Permite manejar los bloques mediante la acción «arrastrar y soltar» y un controlar las diferentes opciones de los contenidos desde el panel de propiedades.
El potencial de este editor es difícil de imaginar, continuamente aparecen infinidad de plugins, que multiplican su potencial de manera exponencial.
En el blog de del Curso de WordPress 2019 del CAP de Pamplona, tenéis un artículo en el que se detallan más en profundidad, las diferencias entre ambos editores.
Áreas del editor Gutenberg

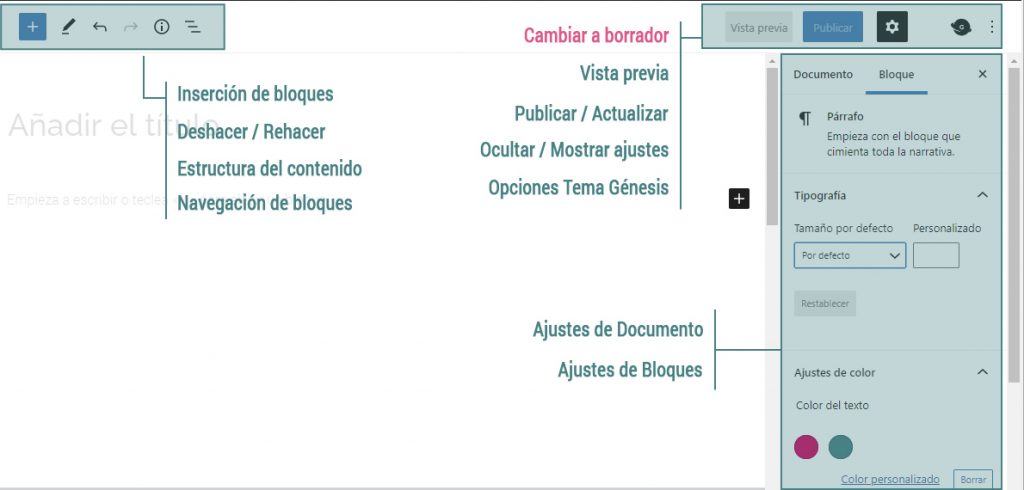
Cuando creamos una entrada o página nueva, nos encontramos ante una ventana que tiene sis contenidos distribuidos de la siguiente forma:
- En la parte central aparece el contenido o vista previa . Muestra un área preparada para la inserción del título y un bloque para añadir el texto directamente o elegir cualquier otro tipo de bloque.
- En la parte superior izquierda, aparece una barra de herramientas con el icono +, desde el que podemos insertar los diferentes tipos de bloques. Además muestra:
- Las flechas para deshacer y rehacer cambios.
- Un icono con una i de información, llamado Estructura del contenido, donde se nos muestra información sobre el número de palabras, bloques, encabezados y párrafos, y el tiempo aproximado de lectura de la misma. Además, se muestra el esquema del documento de acuerdo con la estructura jerárquica de la entrada o página.
- Al final de esta barra de herramientas, se muestra el icono de Navegación por bloques, que despliega una ventana flotante con toda la estructura de bloques de la página o entrada, permitiendo acceder a los mismos y navegar por el contenido.
- En la parte superior derecha, se hallan los botones de visualización y publicación , así como el conmutador que muestra u oculta el panel de ajustes (botón de engranaje). En nuestro caso además, se incluye el botón Génesis, que da acceso a propiedades de la página/entrada, desde donde podemos modificar algunos ajustes predefinidos en la Apariencia del sitio.
- Justo debajo, a la derecha de la ventana, se muestran las opciones de ajustes de documento (visibilidad, fecha de publicación, categoría, etiquetas, imagen destacada…) o de bloque, cuando se tiene algún bloque seleccionado.

Opciones complementarías
del editor
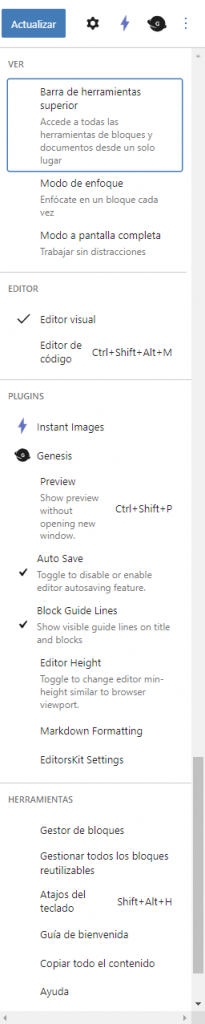
Pinchando en el icono de los tres puntitos dispuestos en vertical de la barra de herramientas de los botones de publicación, accedemos a las siguientes opciones:
VER
- Barra de herramientas superior: las opciones de edición de cada bloque aparecerán en una barra superior, que mostrará diferentes opciones, según el tipo de bloque.
- Modo de enfoque: atenúa todos aquellos bloques no seleccionados en ese momento, mostrando nítidamente el bloque activo.
- Modo pantalla completa: oculta el menú lateral izquierdo de WP, ganando espacio de trabajo.
EDITOR
- Editor visual
- Editor de código
PLUGINS
Las opciones que se muestran, dependen de los plugins activos y el tema asignado. En nuestro caso hay dos opciones interesantes:
- Auto Save: guardado automático
- Preview: permite visualizar la página/entrada en diferentes configuraciones de pantalla, escritorio, tablet o móvil.
- Block Guides Line / Líneas de guía de bloque: muestra los límites de los bloques, para hacerlos más visibles.
HERRAMIENTAS
Diferentes utilidades de gestión y productividad de Gutenberg, como copiar contenido, gestionar bloques, atajos de teclado...