
Enlaces en textos | Enlace en imágenes | Botón | Archivo | Anclajes
Existen diferentes opciones para crear enlaces o hipervínculos. Por un lado los podemos incluir en los propios bloques de texto o en imágenes, pero también pueden crearse mediante el bloque de Botón y el de Archivo,
Enlaces en textos
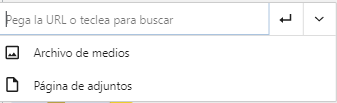
Al trabajar con bloques de texto, encontramos en la barra de diferentes opciones de configuración en la que se incluye la posibilidad de crear un Enlace o Link.

Este icono nos permite indicar la URL de la página Web, archivo, imagen… a la que queremos acceder y nos permite también indicar si deseamos que se abra en otra pestaña.
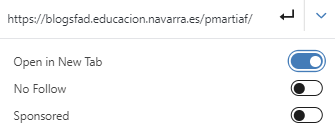
Es aconsejable, que siempre que siempre que queramos acceder a un contenido, ajeno a nuestro sitio Web, indiquemos que el enlace se abra en otra pestaña, para mantener nuestro sitio abierto en el navegador del usuario/a.
La opción No Follow, indica a los los motores de búsqueda que no indexen ese destino desde nuestra Web. Para saber más sobre este atributo pincha aquí.
Se recomienda activar la opción Sponsored , cuando el enlace nos lleva a un Link publicitario.
Google recomienda usar este atributo para marcar todos aquellos enlaces que son parte de una acción publicitaria, un patrocinio o cualquier otro “acuerdo de compensación”. El enlace hacia la web o el producto anunciado en un post patrocinado es el ejemplo perfecto de uso para este atributo.
https://useo.es/ugc-sponsored-nofollow
Columna 1
Texto de párrafo
Columna 2

Botón
Para añadir botones personalizables. Al igual que en el caso del Separador, su apariencia dependerá del tema, aunque sí podemos modificar ciertas características.
Del mismo modo que en los dos casos anteriores, podemos forzar que el enlace se abra en otra pestaña.
Archivo
Permite crear un enlace de descarga directo a un archivo. Se puede configurar para que muestre, o no, el botón.
Anclajes
En artículos con mucho contenido, en el que hay mucho desplazamiento vertical, es conveniente incluir opciones de navegación interna.
Para poder hacer esto necesitamos seguir unos pequeños pasos:
- Indicar los puntos de anclaje, es decir los lugares concretos del contenido, que servirán de destino a los Links.
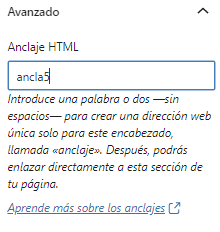
Para ello, seleccionaremos, normalmente el texto marcado como Encabezado de cada sección de las diferentes partes del artículo, y le pondremos un «ancla» con un identificador, en las propiedades Avanzadas del Bloque.

- Seleccionar el texto o imagen al que se le va a aplicar el Link. En el campo en el que incluir la URL, le pondremos el carácter almohadilla y el nombre que hayamos proporcionado al anclaje: #ancla5, tal y como se ha hecho en menú de navegación que se ha icluido al comienzo de este artículo.
Existe una tendencia «single page», sitios web de una sola página. Sitios Webs de contenido no muy estructurado, pensados en hacer una navegación más cómoda para dispositivos móviles.