Siguiendo las indicaciones establecidas por el consorcio W3C, en WordPress contenido y diseño se trabajan de forma independiente.
El World Wide Web Consortium (W3C) es una comunidad internacional que desarrolla estándares que aseguran el crecimiento de la Web a largo plazo.
https://www.w3c.es/
Dicho de una manera muy simplificada, los contenidos están incluidos en las páginas HTML y la apariencia es controlada por el código CSS, en ambos casos entran en juego otros tipos de archivos y tecnologías.
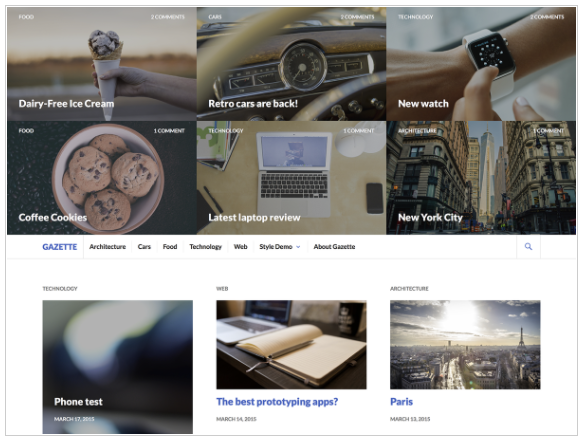
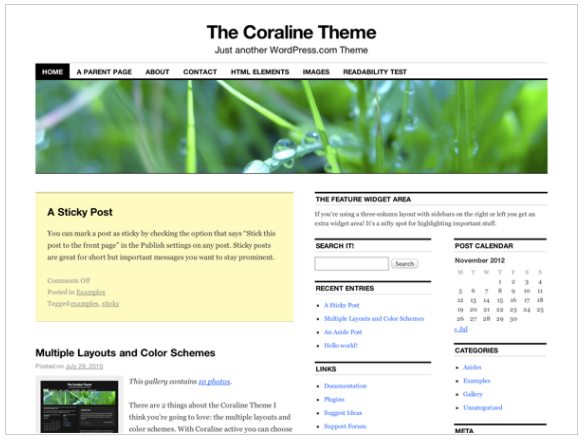
Un tema de WordPress es un diseño completo para un sitio web. Es la forma en la que se aplica una apariencia a un sitio web.

Incluye todas las cosas que normalmente asociamos con el diseño web: la selección de colores, tipografía, los encabezados, estilos de citas, posicionamiento de contenidos, barra lateral, etc.
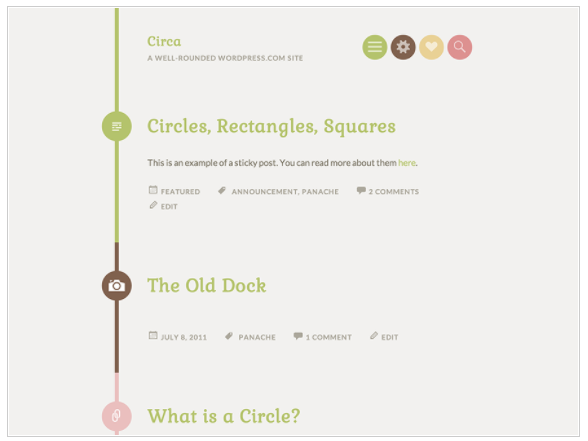
Un tema define la forma en que se mostrarán los diferentes contenidos del sitio Web. Estilo, maquetación, gráficos, organización, tipos de contenido…
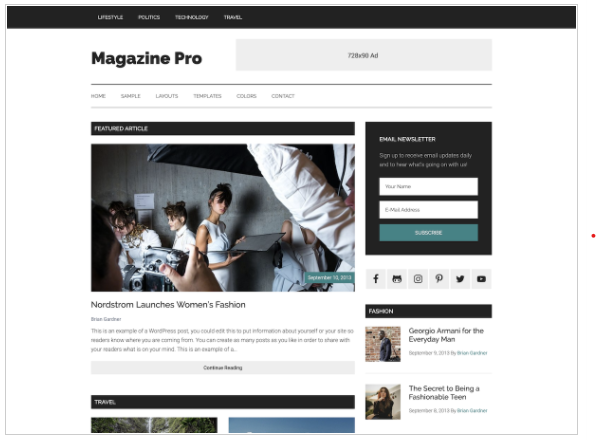
La elección del tema, proporcionará mayor o menor número de opciones personalizables. Al elegir un tema, no solo se esta eligiendo la apariencia visual que tendrá el sitio, también estamos eligiendo, cuáles serán las opciones editables del mismo.
Para practicar con las diferentes opciones en este curso, utilizaremos el tema Magazine Pro.
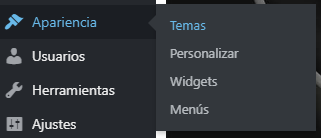
Apariencia
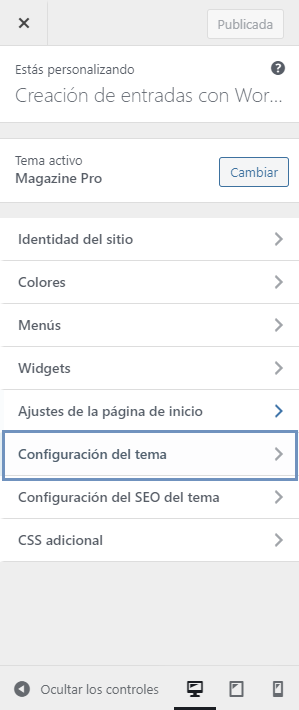
Según el tema establecido, el panel de Apariencia mostrará unas u otras opciones.
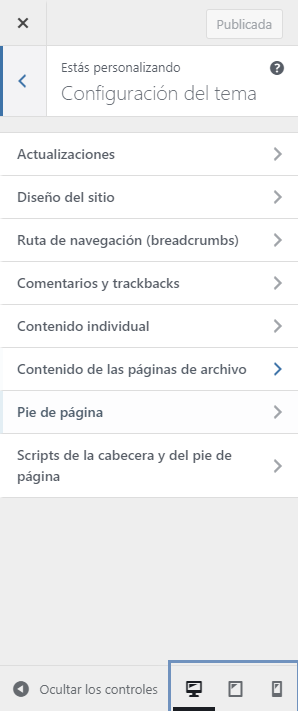
Cada uno de los items, muestran su configuración pinchando en el icono de flecha hacia la derecha: >.
Opciones de visualización
En la parte inferior del menú, aparecen tres modos de visualización, en función del dispositivo seleccionado: escritorio, tableta y móvil.