En la primera sesión haremos una breve presentación de WordPress, aclarando conceptos como el de CMS y mostrando sus potencialidades. Además nos iremos familiarizando con su entorno de trabajo, estableceremos su configuración básica.
Aquí os dejo un breve guión de trabajo:
- ¿Qué es WordPress?
- Diferencia Página Web editada por HTML/CMS/LMS
- ¿Cómo solicitar WordPress para mí o para mi centro?
- WordPress.org vs WordPress.com. Evitar confusiones
- Ejemplos de sitios WordPress:
-
- The New York Times http://www.nytco.com/
- Metro http://metro.co.uk/
- The Rolling Stones http://www.rollingstones.com/
- Hojiblanca http://www.hojiblanca.com/
-
- Ejemplos de sitios WordPress en centros educativos navarros:

- El entorno de trabajo de WordPress.
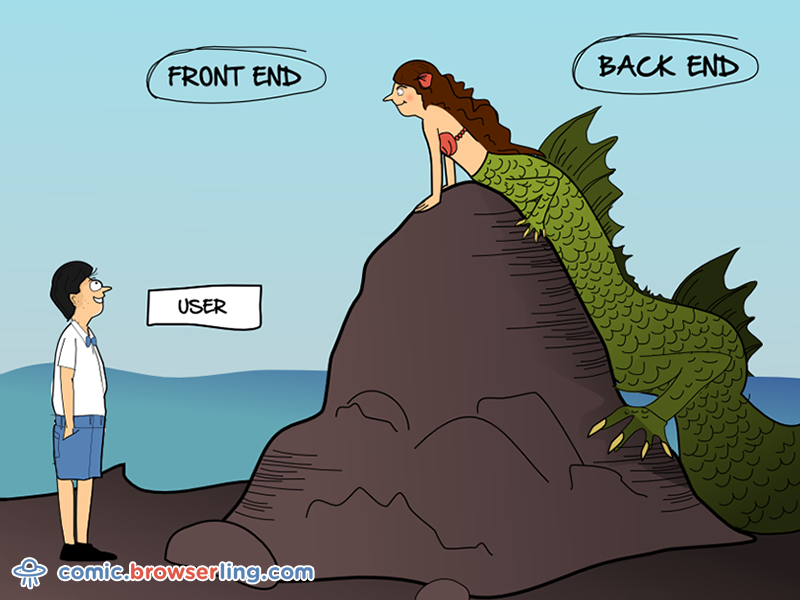
- Backend vs Frontend
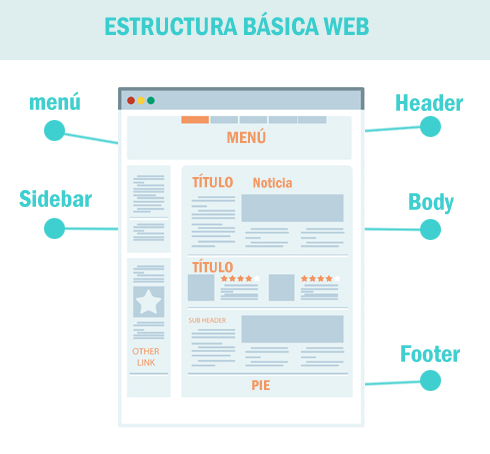
- Frontend: Estructura básica de una web. Partes de una página web: Cabecera, Menú, body, barra lateral, pie de página. ¿Qué es un Widget?
- Backend: ¿Cómo acceder? Meta / URL
- Elementos del escritorio:
- Menú lateral: Entradas / Medios / Enlaces / Páginas / Comentarios /Formulario de contacto / Apariencia / CSS / Plugins / Usuarios / Herramientas / Ajustes
- Menú superior: WP / Mis sitios / Acceso Blog / Comentarios / Nuevo
- Elementos del Frontend (UNA VEZ LOGEADOS).
- Menú superior.- WP / Mis sitios / Acceso Blog / Personalizar tema/ Comentarios / Nuevo
- Elementos del escritorio:
- Configuración básica.- Ajustes generales / Escritura / Lectura / Enlaces permanentes…

Backend vs frontend