Los dos conceptos más básicos y sin embargo más imprescindibles de WordPress no son otros que frontend y backend.
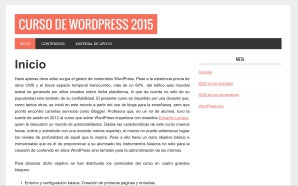
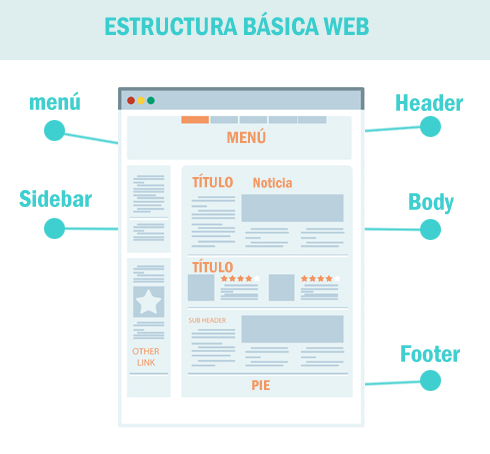
La palabra frontend hace referencia a la interfaz de usuario, es decir lo que cualquier persona ve al visitar una página web. En nuestro caso una imagen como la siguiente:
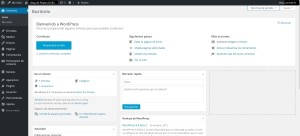
Sin embargo si queremos crear contenido o realizar cualquier tarea de administración deberemos acceder al backend o panel de administración.
La importancia de ambos elementos es tanta que muchos usuarios optan por trabajar siempre con cada uno de ellos abierto en una pestaña diferente de forma que puedan realizar cambios en su sitio y comprobar al mismo tiempo el efecto visual de los mismos.
Como es obvio y evidente para ver el frontend de un sitio nos bastará con teclear su url en nuestro navegador, pero ¿cómo podemos ingresar en su backend? Nos bastará por realizar cualquiera de estas sencillas acciones:
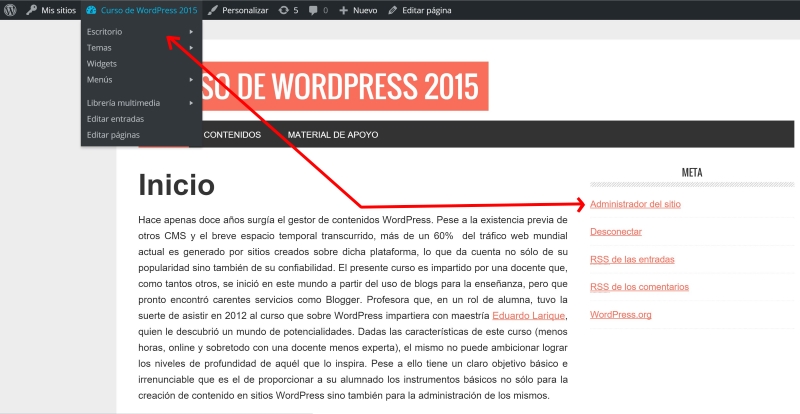
- Buscar el META del sitio, normalmente en la barra lateral, y clicar en «Acceder» o en su caso «Iniciar sesión». Cabe remarcar que en ocasiones el META aparece con otro nombre del tipo «Administración» o «Acceder». En nuestro caso:

- Añade wp-admin a la dirección url de tu sitio. En nuestro caso http://blogsfad.educacion.navarra.es/wp2015/wp-admin. Verás aparecer la pantalla de usuario/contraseña antes descrita. Esta opción puede ser la única disponible en aquellos sitios cuyo administrador haya decidido no hacer visible el panel META en su frontend.
Una vez en el panel de administración de nuestro sitio podremos ver nuestro frontend sin salir de WordPress clicando directamente sobre el nombre de nuestro sitio, en el menú superior, o en la opción «Ver sitio web» que aparece en nuestro backend debajo del mismo. Igualmente podremos regresar al panel de administración escogiendo la opción «Administración» que ahora aparece disponible en nuestro META, clicando nuevamente en el nombre de nuestro sitio del menú superior, o seleccionando la opción «Escritorio» que aparece en el menú al posar nuestro cursor sobre dicho nombre:
Por último, para salir deberás seleccionar «desconectar» del menú emergente que aparece al posar el ratón sobre tu nombre de usuario (a la derecha del menú superior de tu backend), o del META de tu frontend.